Iconic was an icon system made specifically for the modern web.
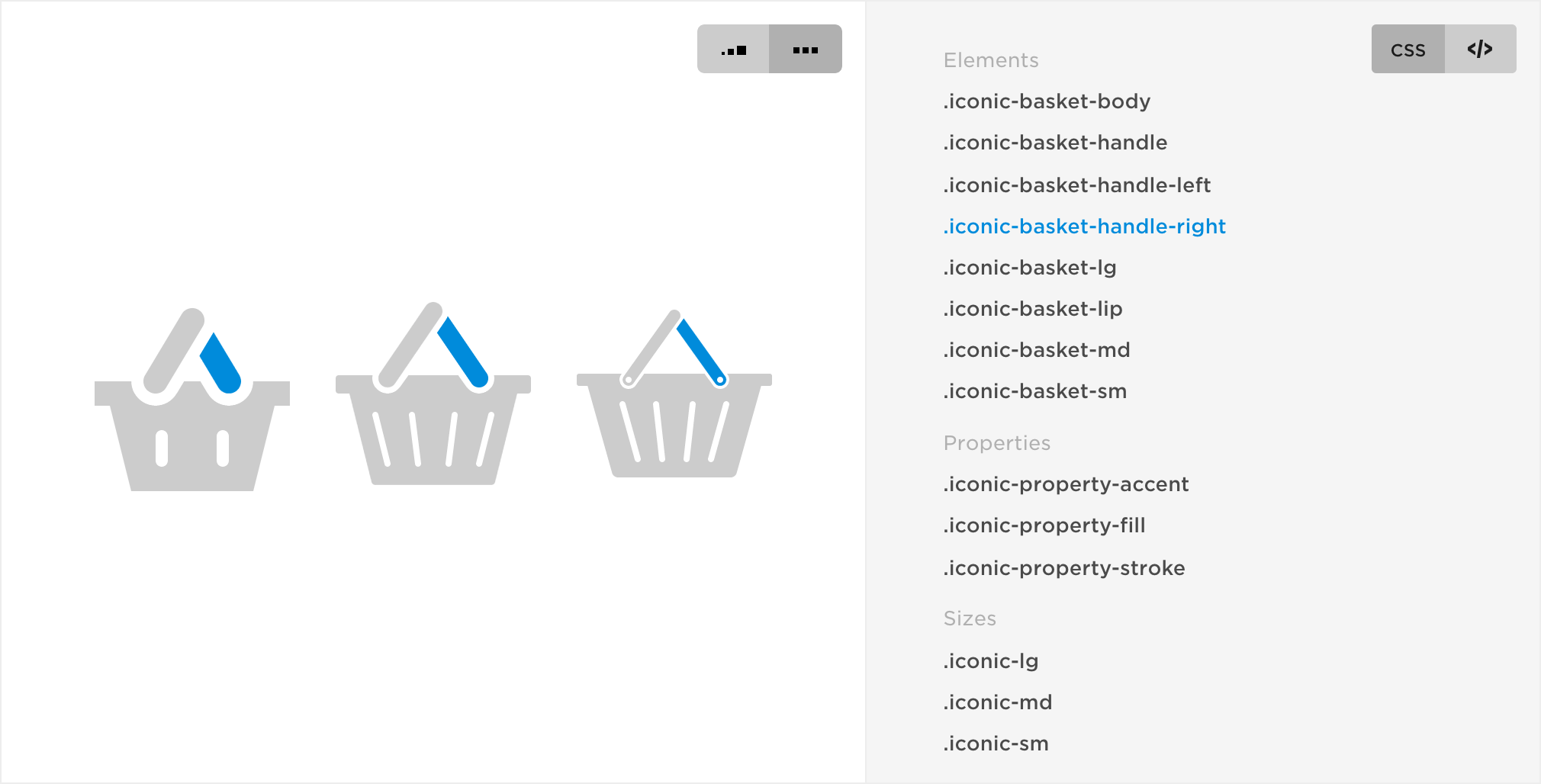
Initially concieved through a Kickstarter campaign, the icons showcased an entirely new way to think about iconography on the web. Iconic demonstrated that icons could be a living, dynamic visual language as opposed to static imagery. The icons used every ounce of what SVG provided and blending that with CSS and Javascript.



Iconic was way, way ahead of its time. It become property of InVision and is now unfortunately offline. However, you can learn more about it in its feature on WIRED.