Gestalt is Pinterest’s design system.
But it wasn’t always that way. I joined Pinterest to grow a design systems practice from the ground up. I have spent the last four years transforming a disparate collection of underfunded resources into a centralized and fully operational design system.
I’ve played multiple roles during my tenure—design lead, design manager, product manager, and a blend of the three. The one constant has been my focus on the strategic direction of the system and evangelization of systems-driven product development at Pinterest.
In a little over four years, I led the growth of an entirely new centralized design systems practice that has grown in usage, scope and sentiment.
- Gestalt’s engineer sentiment
- 95.7%
- +4.5% since 2020
- Gestalt’s designer sentiment
- 95.2%
- +37.3% since 2020
Defining success
Given design systems at Pinterest were in such an early stage, there were no established methods to define what success looks like for such a program. I aligned with design and engineering leadership to form design system KPIs which continue to be our north star for every planning cycle.
KPI 1
Design sentimentKPI 2
Engineering sentimentKPI 3
Design adoptionKPI 4
Engineering adoptionAfter defining team KPIs, we needed to refine our telemetry to measure them accurately. We developed a bi-annual survey in collaboration with the Research team to track sentiment across Design and Engineering. Our surveys have been ongoing since 2020 and have allowed us to understand better how our work impacts key experience touchpoints of the system.
Adoption, on the other hand, was not yet fully measurable. We had tracking on web component usage, but the measure was flawed as it didn’t provide an accurate view of true usage, nor did it reflect our long-term goal for adoption of higher-level components. I led the initiative to define a measure of code "adoption" that would work across all three platforms. I wrote about this topic in the abstract on my blog.
Design adoption was another issue altogether, as there is no solution on the market to measure component usage within design files accurately. I was asked to define an effort to solve that problem. I hired an exceptional design technologist to lead this work which culminated in an internal tool that allows us to measure Figma component usage at the team, project and file level. Our work was featured on the Figma blog.

This work shifted the Gestalt team from having no shared measurable definition of success to robust, accurate metrics that drive our team’s priorities on a daily basis.
Shaping a new point of view on component design
Gestalt’s origins were as a web UI framework that focused on flexible building blocks (such as Box) to enable creating anything. Thus, many of its ~45 components were lower-level in nature. Since 2021, I worked towards a re-direction of Gestalt’s code components to be more opinionated and prescriptive. Gestalt now has a total of 85 code-backed components across Android, iOS and Web.
My main goal was to prioritize components that met the needs of both our customers (such as designers and engineers) and the business while furthering our vision to move towards higher-order components.
Much of the growth in Gestalt since 2022 has been centered around purpose-built, opinionated components such as PageHeader, SheetMobile and SideNavigation. Another considerable area of growth has been our expansion into mobile platforms. Gestalt’s mobile components have gone from non-existent to 16 since 2022.
We have also seen considerable growth in usage during our time as a team.
- Total Gestalt code components
- 85
- +88.9% since 2020
- Web component usage gains
- ~21k
- +44.9% since 2021
Introducing Pinterest to design tokens
Design tokens were a new concept to Pinterest when I joined and thus a lot of the work revolved around evangelization. In 2020, my initial task was to establish what cross-platform design tokens could look like. I designed our first version of color and type tokens and began to work with teams on integration.
When I transitioned to management, my work shifted toward hiring talent to drive this work and developing a roadmap for tokenizing all of Pinterest’s visual language. By 2021, Gestalt had a core set of design tokens that were fully documented and used in our web codebase.
By 2022, we had tokens for color, typography, elevation, spacing and a structure that worked across all three platforms. This work allowed us to implement dark mode on our mobile web product in four engineering days.

In 2023, I co-led the initiative to migrate all ~2,000 hardcoded colors in the Pinterest Android codebase to Gestalt’s color tokens. I built a CLI tool to accept hex values and match them with the closest Gestalt color token, along with a value of its "distance" in color. This enabled us to outline recommended migrations for every custom color in the codebase. I then worked with Android engineers to review each color migration PR to ensure its efficacy.
Betting on documentation
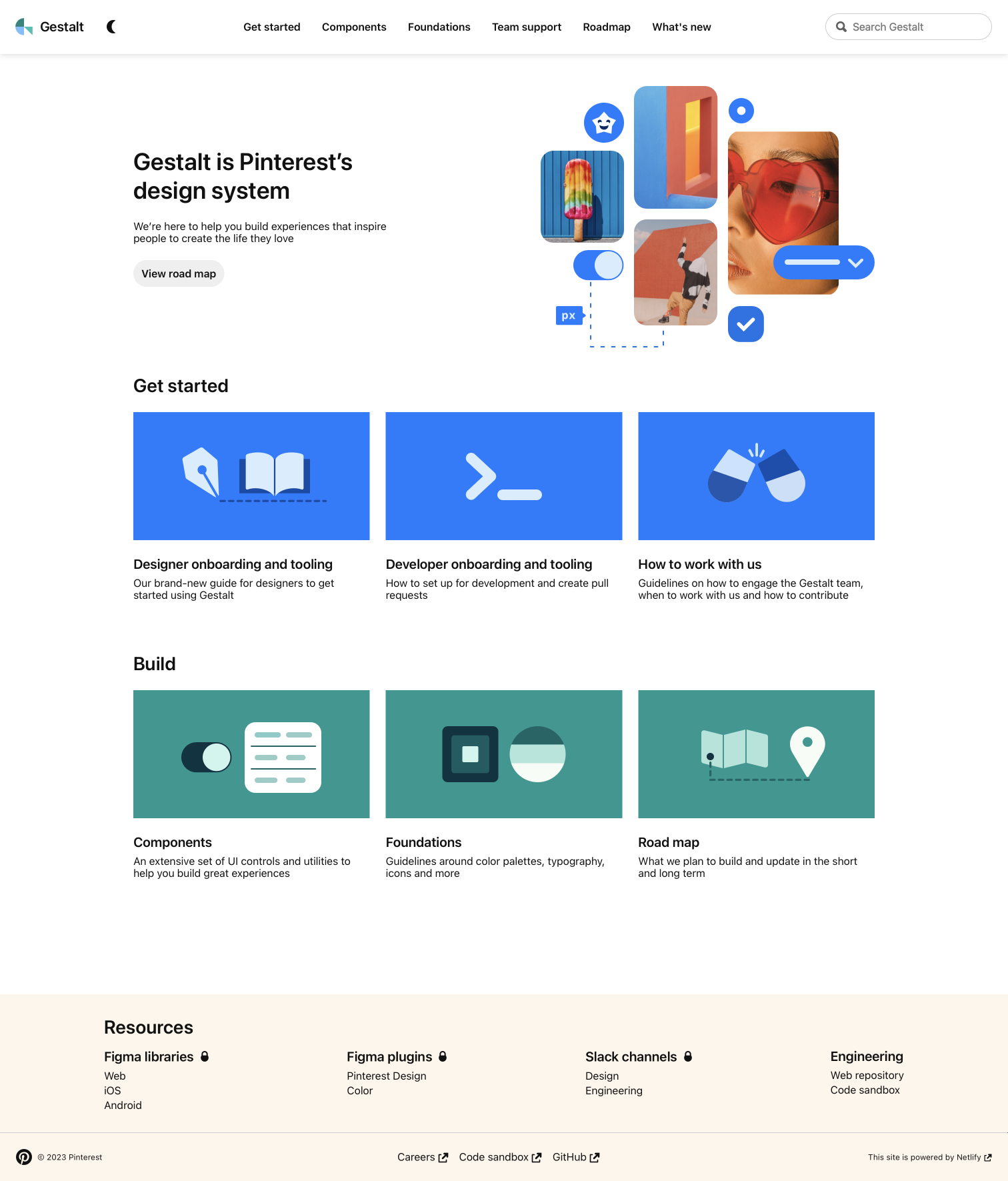
When our team secured dedicated engineers in 2021, it was not a popular idea to prioritize documentation with those resources. Nonetheless, we made documentation our top priority in 2021—and 2022! I led the direction and prioritization of our documentation overhaul and focused on unifying our then-disparate design and engineering guidelines. We unified over 80% of our component docs to include both design and engineering guidelines.
Our primary focus in 2022 was a complete structural and visual revamp to our documentation. The effort enabled us to publish pattern-level guidelines for the first time ever along with the inclusion of mobile component guidelines.

Our north star has always been a best-in-class documentation experience. While we are still a long way from that goal, Gestalt’s documentation is now irrefutably the single source of truth for creating experiences at Pinterest. And the increase in sentiment/usage reflects that reality.
- Documentation sentiment
- 93.3%
- +10.9% since 2022
- Designers viewing docs weekly
- 71.4%
- +55.3% since 2020
Leveraging systems to create a more accessible experience
Making accessibility a priority at any company can be a challenge. There was plenty of room for improvement in regard to accessibility at Pinterest when I started. My goal early on was to have Gestalt be the conduit to making accessible experiences.
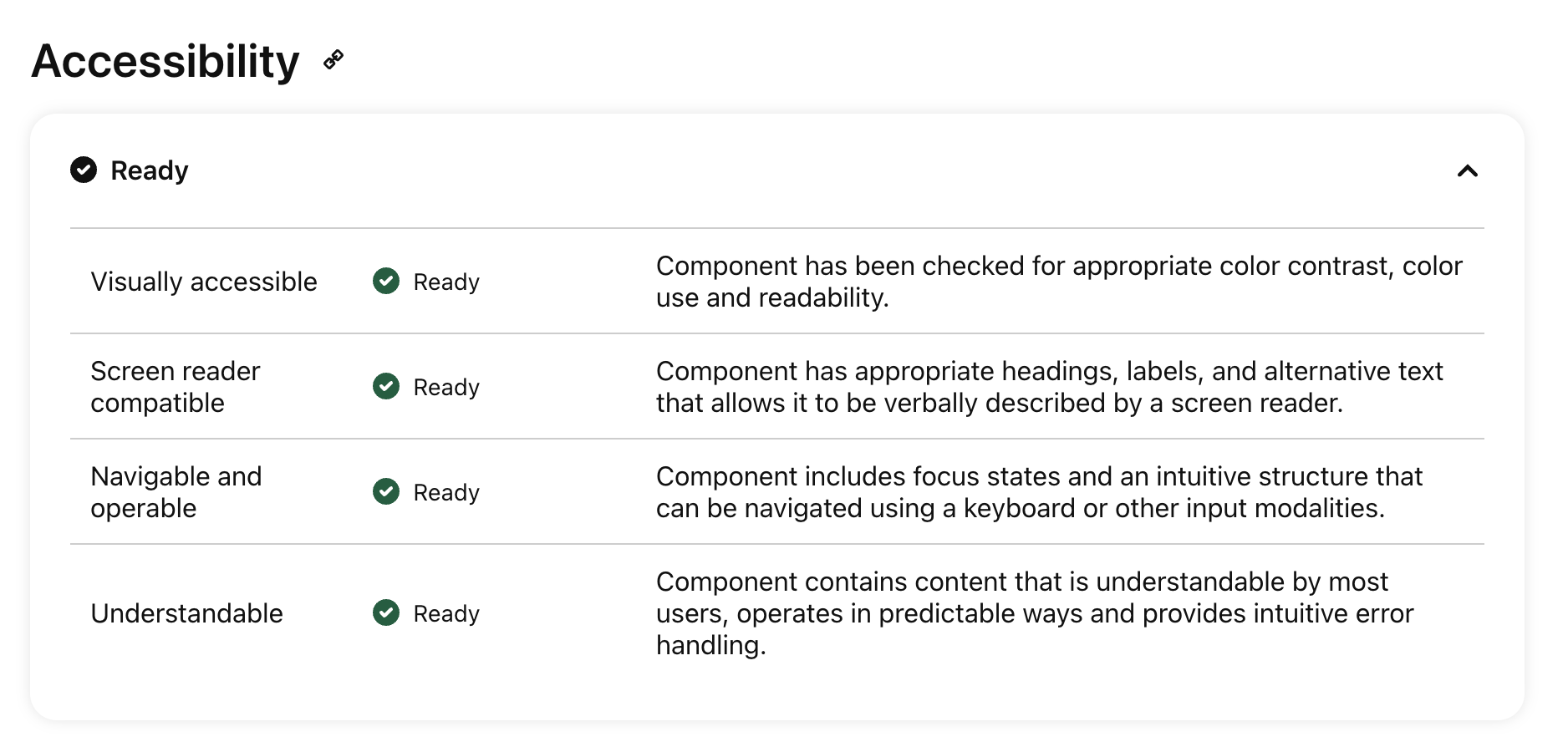
As a manager, I worked toward that goal by hiring passionate accessibility advocates and then making accessibility enhancements a top-line priority year over year. Gestalt has led the way in this area by driving Pinterest’s accessibility standards and adding component-level accessibility guidelines since 2021 (view example).

Since 2021, we have made roughly 2,500 in-product accessibility improvements to the web codebase through our a11y enhancements in Gestalt and have facilitated the charge on making accessibility a more visible and better-understood topic within the company.
- Ease to build accessible UIs
- 91.7%
- +5.4% since 2021
Developing a culture of support and communication
As Gestalt’s usage has increased, our communications and support have had to rise to the occasion. A core part of why I defined sentiment as a team KPI was to ensure we were held accountable for providing a best-in-class customer experience.
However, communication and support can be extremely time intensive. To help blunt the cost and to reinforce Gestalt’s documentation site as the source of truth for all things Gestalt, we published our roadmap, weekly updates and quarterly newsletters on our site.
We began the tradition of publishing an annual year in review to increase external awareness and celebrate the team’s accomplishments.

And while one can never be good enough at communication, our customers have been telling us we do a pretty good job.
- Design sentiment of Gestalt’s support
- 100%
- +5.3% since 2020
- Engineering sentiment of Gestalt’s support
- 98.6%
- +20.5% since 2020
Gestalt represents a shift in how work is done at Pinterest
I was hired to develop a vision of what design systems could be at Pinterest and much of that vision has been fulfilled. While far from perfect, Gestalt is now a core part of the product development process at Pinterest. The system has sped up product development, enabled more accessible experiences and made the process of creating experiences less burdensome. All in less than four very productive years.